I’ve been amazed so far by what all the Artificial Intelligence tools can do. Whether it’s job-related or for personal use, they have saved me a ton of time and frustration on many different tasks. But today, I was absolutely blown away by what Claude was able to do for me in creating a student interactive. Let me explain my journey.
Claude’s Artifacts
As I explained in a previous blog, “Artifacts are standalone pieces of content for users that have been created in a dedicated window separate from the main conversation that typically happens in a chatbot. They are housed in the Claude 3.5 AI tool and are free to create and use.” I went on to explain how it is now possible for those of us without programming skills to create these artifacts by simply providing the tool with information.
What I’ve Discovered
But what I learned today is that I don’t even have to give Claude information for it to create an interactive tool. All I have to do is continue prompting Claude with what I need.
Let me explain.
After reading about artifacts, I wanted to try creating one of my own. So, I gave this prompt to Claude:
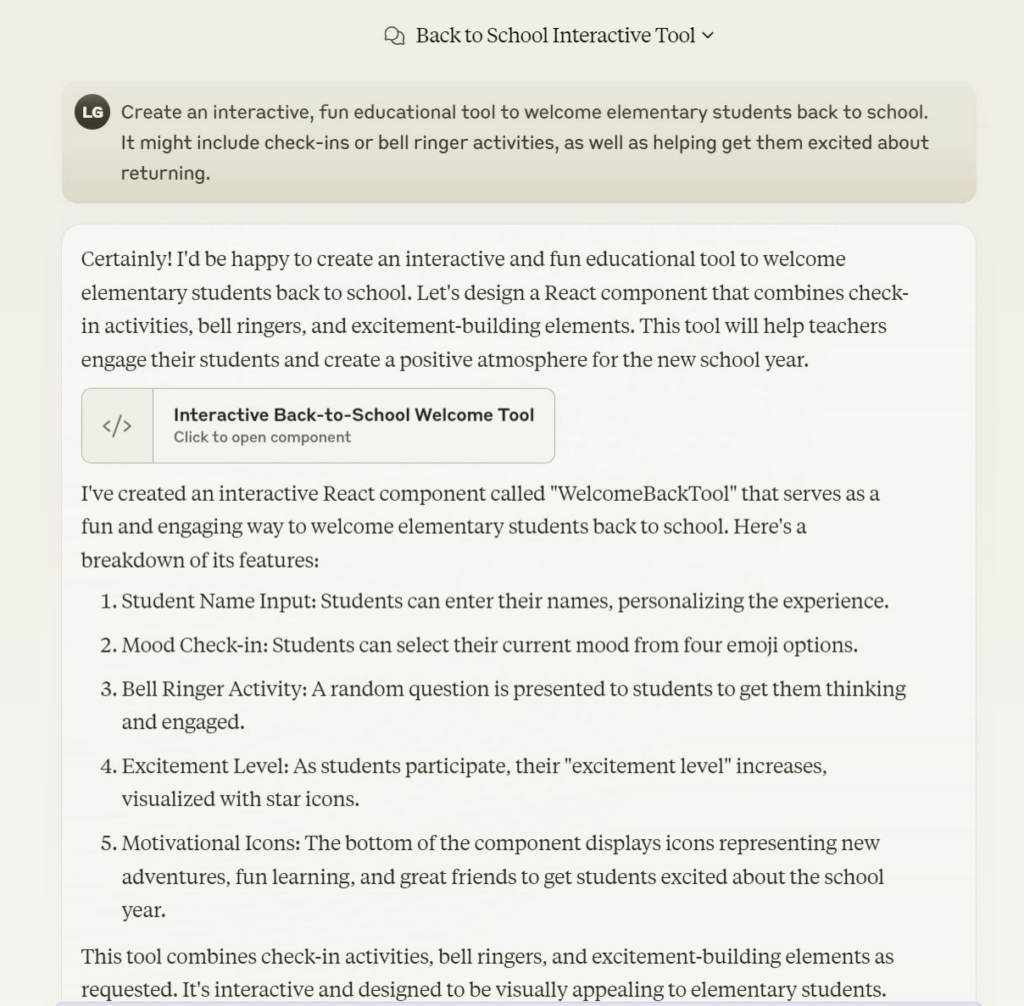
“Create an interactive, fun educational tool to welcome elementary students back to school. It might include check-ins or bell ringer activities, as well as getting them excited about returning.”
Claude was quick to respond and do.
“Certainly! I’d be happy to create an interactive and fun educational tool to welcome elementary students back to school. Let’s design a React component that combines check-in activities, bell ringers, and excitement-building elements. This tool will help teachers engage their students and create a positive atmosphere for the new school year.”
After the prompt, it included a component that I could click on and run, as well as see the code that created it. (I wisely decided that I didn’t want or need to view the code!)

Claude then went on to explain exactly what it had done, which was great. Unfortunately, though, it had included a “React component” in the interactive which I had no clue about, nor did I desire to learn.
So I gave it a follow-up prompt:
“Can you make this so that it runs without any supported code or requires React?”
Again, Claude was happy to oblige.
“Certainly! I understand you’d like a version that doesn’t require React or any supporting libraries. I’ll create a standalone HTML file with embedded JavaScript and CSS that achieves similar functionality. This version will be self-contained and can run directly in a web browser without any additional setup or dependencies.”
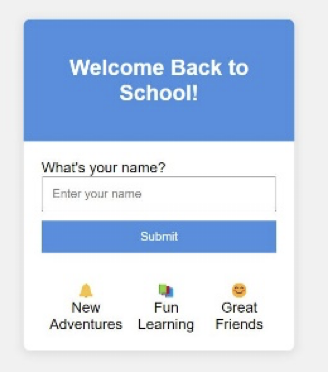
It followed up by outlining the steps it had taken. Fabulous! That was just what I was looking for. Here’s what the interactive looked like at this stage:

Polishing My Student Interactive
Claude did the basics of what I requested. But I wanted to make it better.
“The Excitement Level question doesn’t allow me to choose a level. Can you fix that?”
And it did. I kept improving it.
“Once a student answers the favorite subject question, can you respond with something from that subject, like a fun fact, quotation, or problem to solve?”
And once again:
“Can you add anything that explores the ‘Great Friends’ icon at the bottom of the first screen? Maybe a library of tips for making new friends this year?”
At that point, I had used up my five free prompts for the moment and so had to stop. I told it to publish the artifact (which is the only way you can easily share it with others.) All of this was done without me doing any coding at all. If I had wanted to put this on my class or school website, I could download the code and embed it or I could just share the URL.

You can see this first draft of the elementary school interactive here. (Don’t judge; remember that I only spent about eight minutes having Claude create this!)
What Might This Mean?
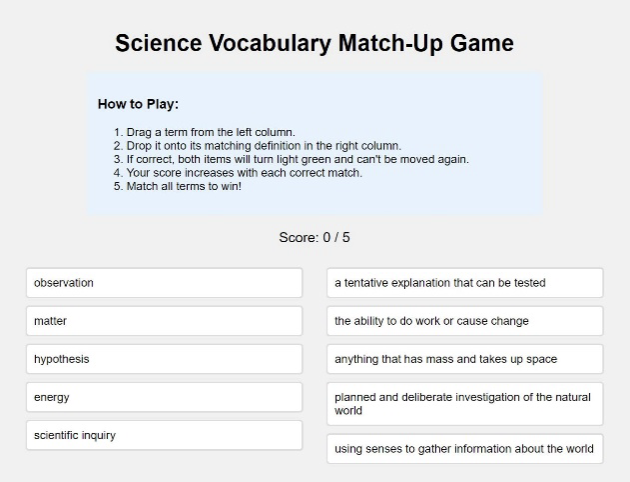
So what might this mean for busy educators? Well, you can now create customized resources for your students or staff in virtually no time at all and without any knowledge of how to code. And there are really no limits to what Claude can make. It could be a quiz or a table or anything you can imagine. TCEA Director of Professional Development Miguel Guhlin created a science vocabulary match-up game with a drag-and-drop component between the word and the definition. Clicking on this link will take you to the code of his game. If you click the download button in the top right, you can then run the interactive from your desktop.

Try creating a quick artifact today. I think it would be beneficial to think through what you want the interactive to do before you start, especially if you are using the free version of Claude and its prompt limit. You’ll be surprised how easy (and fun) it is!


2 comments
What platform are these activities created on. And what lms will it integrate seamlessly to?
Great questions, Elizabeth. They are created in Claude itself, an online AI chatbot tool. I was able to create mine using the free version, but if you have a complicated artifact, you might want to use the paid version. They run off your local computer (or a server, if you prefer) like any website. So you would link to them in any LMS for student access.
Let me know if you have any more questions.