Explore tools, strategies, and resources for teaching history. Engage students with activities and insights to bring the past to life.
Have you ever wanted to create a truly unique map that tells a visual story? With a daughter who professionally visualizes places and data spatially, I was instantly drawn to Tasmap. I immediately passed this tool focused on personal map design to her to share with her students, as it’s a great way to explore and create custom maps that combine geography, history, and storytelling.
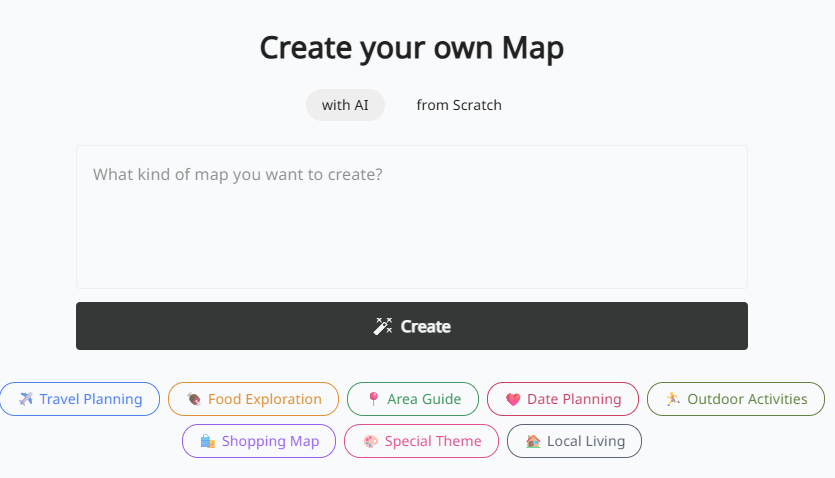
What I like most about it? I gave it a prompt for a random book and it came up with a corresponding map!

What Is Tasmap?
Tasmap is a platform for creating custom, visually-driven maps. Unlike tools that focus on plotting data points, Tasmap is all about the art of the map itself. It gives you an incredible amount of control over the aesthetics, allowing you to “create your own map design” with fine-grained detail.
Data Privacy: Per Tasmap’s website, they follow “a privacy-first approach and doesn’t collect or share personal information (like GPS data). We only store essential information.”
The idea is that you start with a location and then act as the designer. You can control the look of individual streets, buildings, parks, and water features. Imagine you are crafting a visual story with maps.
Key features include:
- Deep Personalization: Change the colors and visibility of almost any map element.
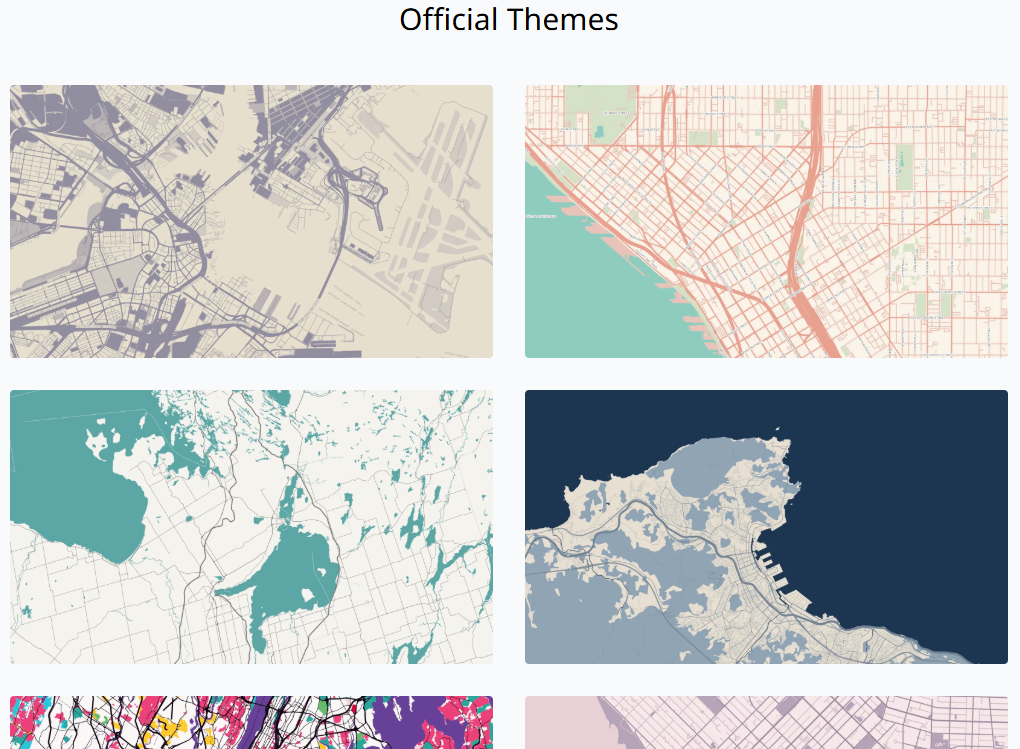
- Curated Themes: Start with professionally designed themes and then customize them to fit your vision.
- Rich Color Palettes: Apply unique and beautiful color schemes to make your map stand out.
- Custom Icons and Paths: Add your own markers, draw routes, and highlight specific areas of interest.
Tasmap enables you to be a creative director of your map’s final look and feel.

Ways to Use Tasmap in the Classroom
This tool opens up many possibilities for creative and visual projects in the classroom. Here are a few ideas aligned with educational standards.
| Idea | Content Area | Suggestion | Relevant TEKS (Grades 6-8) |
|---|---|---|---|
| Design a thematic map for a historical event | Social Studies / History | Create a map of a key historical battle or campaign. Use different colors to represent opposing forces’ territories and movements. Add custom icons to mark significant locations, and draw paths to illustrate troop movements or supply lines. The final design should visually tell the story of the event. | Grade 6 §113.18(b)(21)(C) Create written, oral, and visual presentations of social studies information Grade 7 §113.19(b)(21)(C) Create written, oral, and visual presentations of social studies information Grade 8 §113.20(b)(10)(B) Analyze the effects of physical and human geographic factors on major historical events |
| Create a literary map for a novel | English Language Arts | Design a map of the setting from a novel (e.g., the neighborhoods in The Outsiders or the fictional world of a fantasy book). Use colors and styles that reflect the mood and theme of the story. Add custom icons for key locations where important events took place. | §110.22(b)(7)(C) (Grade 6) Analyze how the setting influences character and plot development §110.23(b)(7)(C) (Grade 7) Analyze how setting influences character and plot development §110.24(b)(7)(C) (Grade 8) Analyze how the setting influences the theme |
| Visualize a local ecosystem | Science | Map a local park or nature preserve. Use different colors to designate different zones, such as wetlands, forests, and open fields. Students can then add custom icons to mark sightings of specific plants or animals, creating a visual biodiversity guide. | Grade 7 §112.27(b)(12)(A) Diagram the flow of energy within trophic levels and describe how the available energy decreases in successive trophic levels Grade 7 §112.27(b)(12)(B) Describe how ecosystems are sustained by the continuous flow of energy and the recycling of matter and nutrients within the biosphere |
| Illustrate geographical features | Earth Science | Choose a region with diverse geography, like a national park. Design a map that emphasizes its key features. Use a specific color for rivers, another for mountain ranges, and a third for valleys. This helps students learn to identify and differentiate various landforms on a map. | Grade 6 §112.26(b)(10)(B) Model and describe the layers of Earth, including the inner core, outer core, mantle, and crust Grade 8 §112.28(b)(9)(B) Interpret topographic maps and satellite views to identify land and erosional features and predict how these features may be reshaped by weathering |
| Plan a hypothetical city | Social Studies / Economics | Design a map for a brand-new city. Use a clear color-coding system to lay out different zones: green for parks and recreation, blue for commercial, yellow for residential, and grey for industrial. This becomes a visual exercise in urban planning. | Grade 6 §113.18(b)(5)(A) Identify and describe the patterns of settlement and the factors that influence where people live Grade 7 §113.19(b)(8)(B) Analyze how physical and human geographic factors have influenced settlement patterns |
Let’s take one of those suggestions and make a map.

An Example
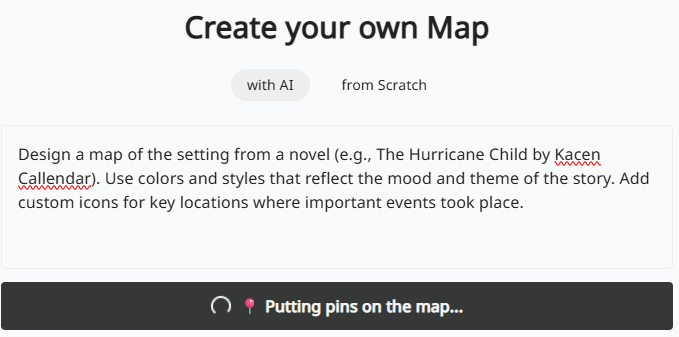
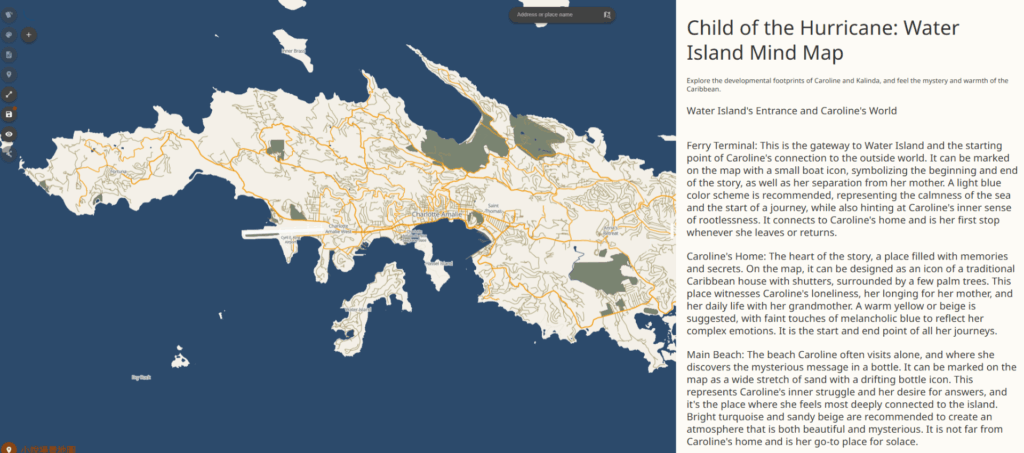
For fun, I pulled up a popular book (Kacen Callendar’s The Hurricane Child) and dropped this prompt into the Create Your Own Map (with AI) space:
Design a map of the setting from a novel (e.g., The Hurricane Child by Kacen Callendar). Use colors and styles that reflect the mood and theme of the story. Add custom icons for key locations where important events took place.
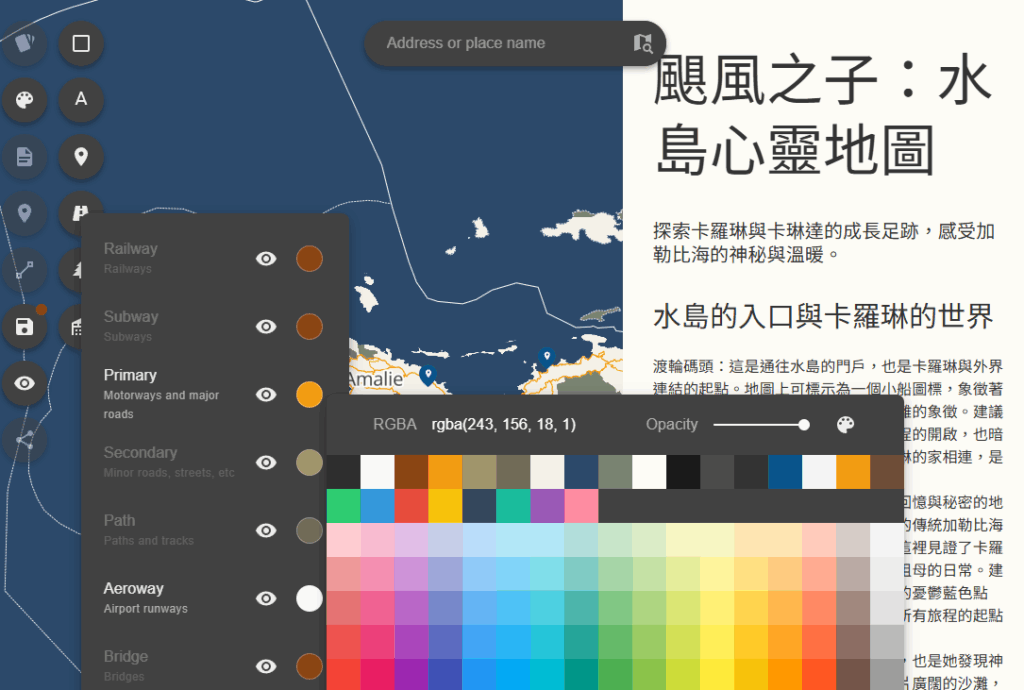
You will notice this mirrors the first suggestion in the table above. Tasmap asks “The AI Council for wisdom,” and shares other humorous messages as it processes your request. The result is a colorful, themed map. In the example below, the language threw me off since it wasn’t in English:

Fortunately, a separate tool allowed me to translate it to English, then copy-n-paste the English version into the Tasmap. In my original prompt, I lacked a specific direction to “Make sure all language displayed is in English.”

Applying a new theme to the map is straightforward:

Tasmap also makes it easy to share the map, including social sharing links and QR codes.
How Much It Costs
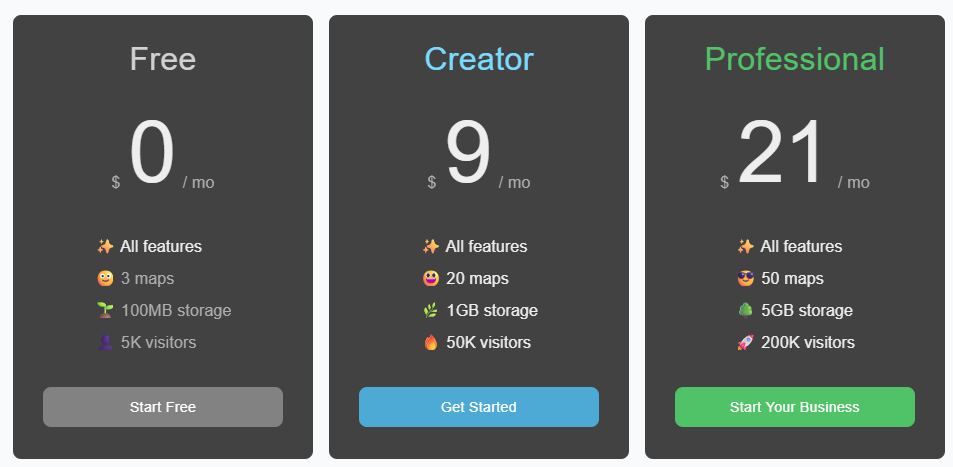
After creating three maps, I was unable to add more. That’s because I was on the Free tier. At that point, I couldn’t help but wonder, “How much does Tasmap cost?” Refer to their pricing guide for free, basic, and premium options, below. The free account allows you to create three maps as you explore various features. While the free tier has some limitations on exports and advanced customization, it provides enough functionality for classroom projects and basic designs.

For educators wanting more capabilities, paid tiers offer additional features. Tasmap’s Frequently Asked Questions (FAQs) offer hope for educators and non-profits:
… we offer discounts for educational and non-profit purposes. The free plan includes all features. You’ll only need to upgrade when you need more storage or maps.
I do wish there was a specific educator discount or school-friendly package that would make the premium features more accessible for classroom use. Plus, an easier way to translate text would also be nice.
Give Custom Map Design a Try
Tasmap empowers you to move beyond standard map templates. It saves you time on the technical side of cartography and lets you focus on the creative aspects of visualizing information. It’s still a little rough around the edges, but worth stowing in your mapmaking toolkit. Take a minute to try it out. It will spark your creativity and may help you and your students see the world in a new, more colorful way.