Over the last few years, I’ve found myself circling back to use the same digital tools time and time again. So I challenged myself to try and find some new tools to add to my repertoire. Let me introduce you to these browser-based tools that will change your life and may save you some time. I also encourage you to drop your favorite digital tools in the comment section.
Digital Tools
You may know about some popular digital tools featured in the TCEA TechNotes blog. Those tools could include background removal tools (e.g. Remove.bg), note-taking tools, Bitmoji editing, video editing tools, and more. These are all fantastic tools that I keep close, but there are more than can make your life easier.
Let’s take a look at a few browser-based tools you can use.
Tool #1: Generate Graphs
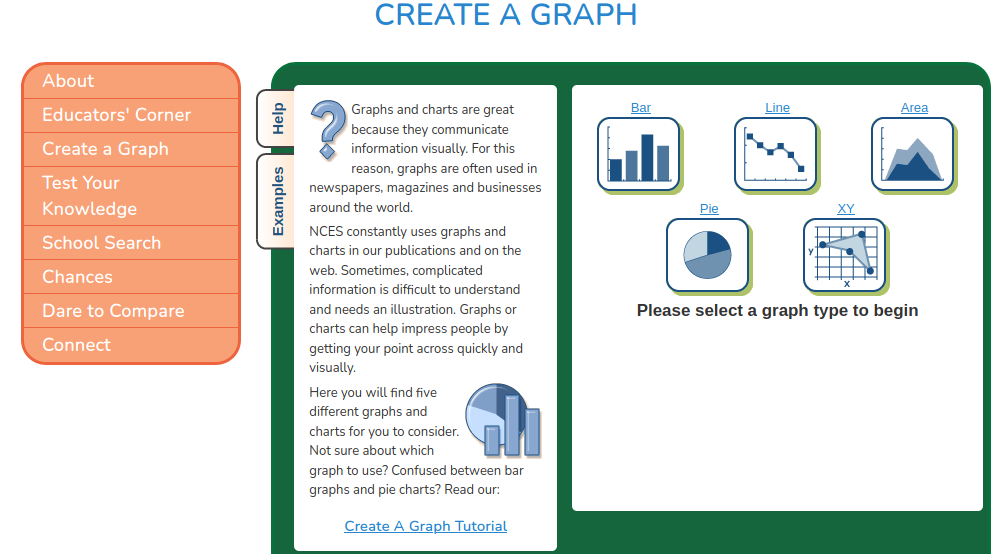
Need a quick way to slap a graph together? Instead of reaching for some sprawling Office suite, try the National Center for Education Statistics’ (NCES) Create a Graph.

This fun graph maker works in your browser, giving you a variety of customization options. Since it’s designed for kids, there’s no doubt it’s easy and free. You can save your graph creation to your device in a popular image format or combine it with a tool like LightShot Chrome extension to grab it right off the screen.
Tool #2: Crop Photos into Shapes
Do you have a favorite tool in Google Slides or Microsoft PowerPoint? If you dislike square, rectangular image shapes with sharp edges, I bet I know what your favorite tool is. It’s the crop to shape tool. In both Slides and PowerPoint, you can crop any image into the shape you want. That shape can be a star, a circle, whatever. But what happens when you don’t need the power of an Imperial Cruiser to whittle an image down to shape? You use IMGonline.

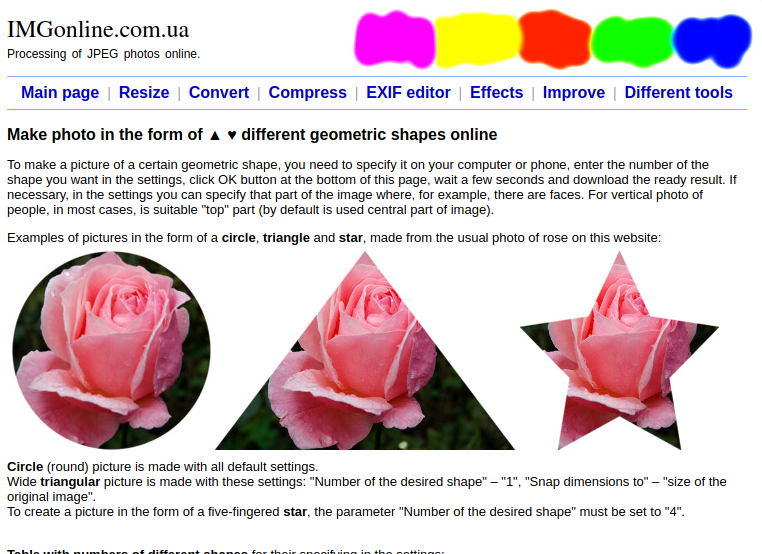
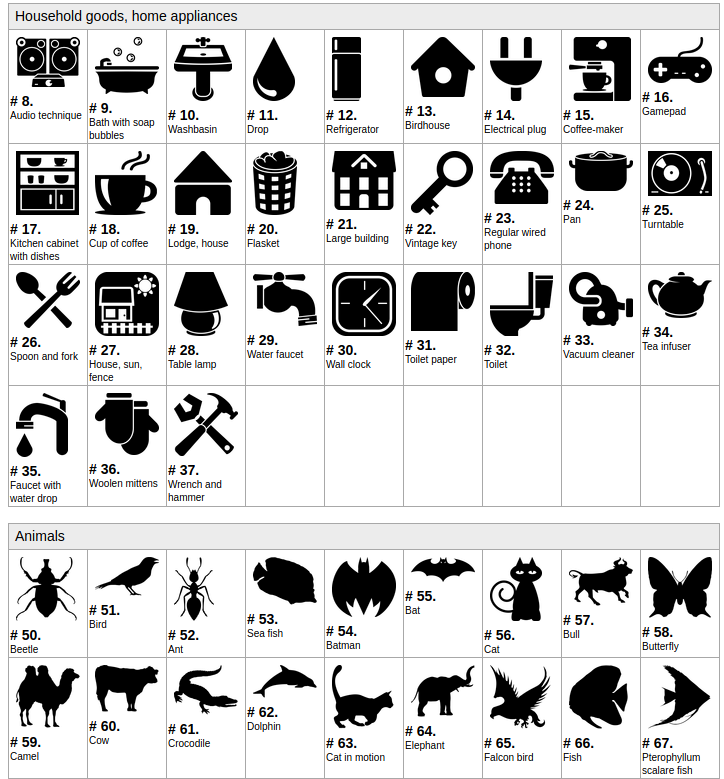
This versatile website makes it an easy matter to modify images. One nice tool is making a photo into different geometric shapes. They have quite a selection of shapes, up to one hundred, in varied categories including household goods, animals, hearts, arrows, and transportation.

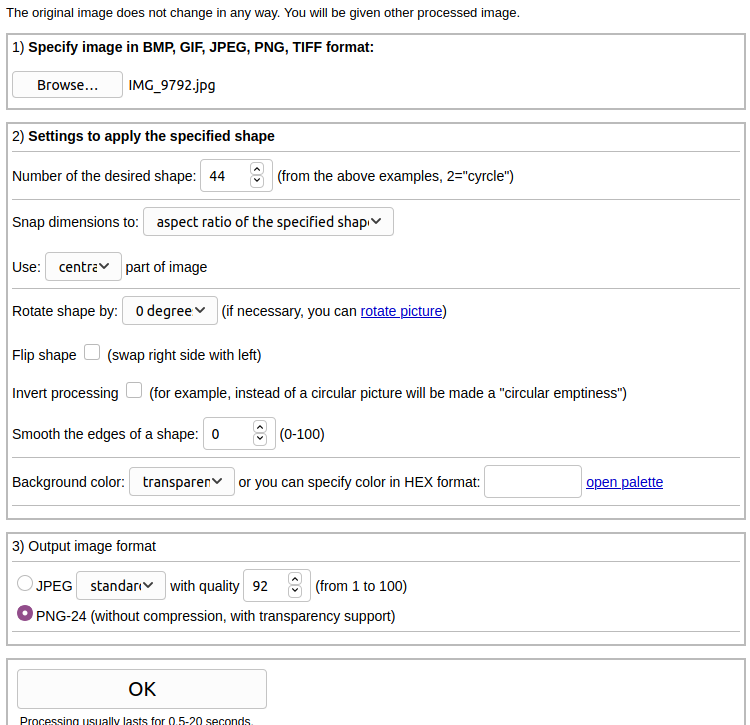
You can make some minor adjustments, upload your image/photo, and then let it work its magic.

In this case, I’ve chosen shape #44, a hot air balloon, and combined it with a work image. I love the result, don’t you?

Here’s what you see once the image processing is complete:

Tool #3: Create Custom Buttons and Badges
Need to make your own button images for use in Canvas LMS or Schoology? Maybe you want to create some nice buttons for use in Google Sites or Microsoft OneNote. One way to do that is to take advantage of ImageFu.com. You’ll be cranking out badges and buttons in no time.
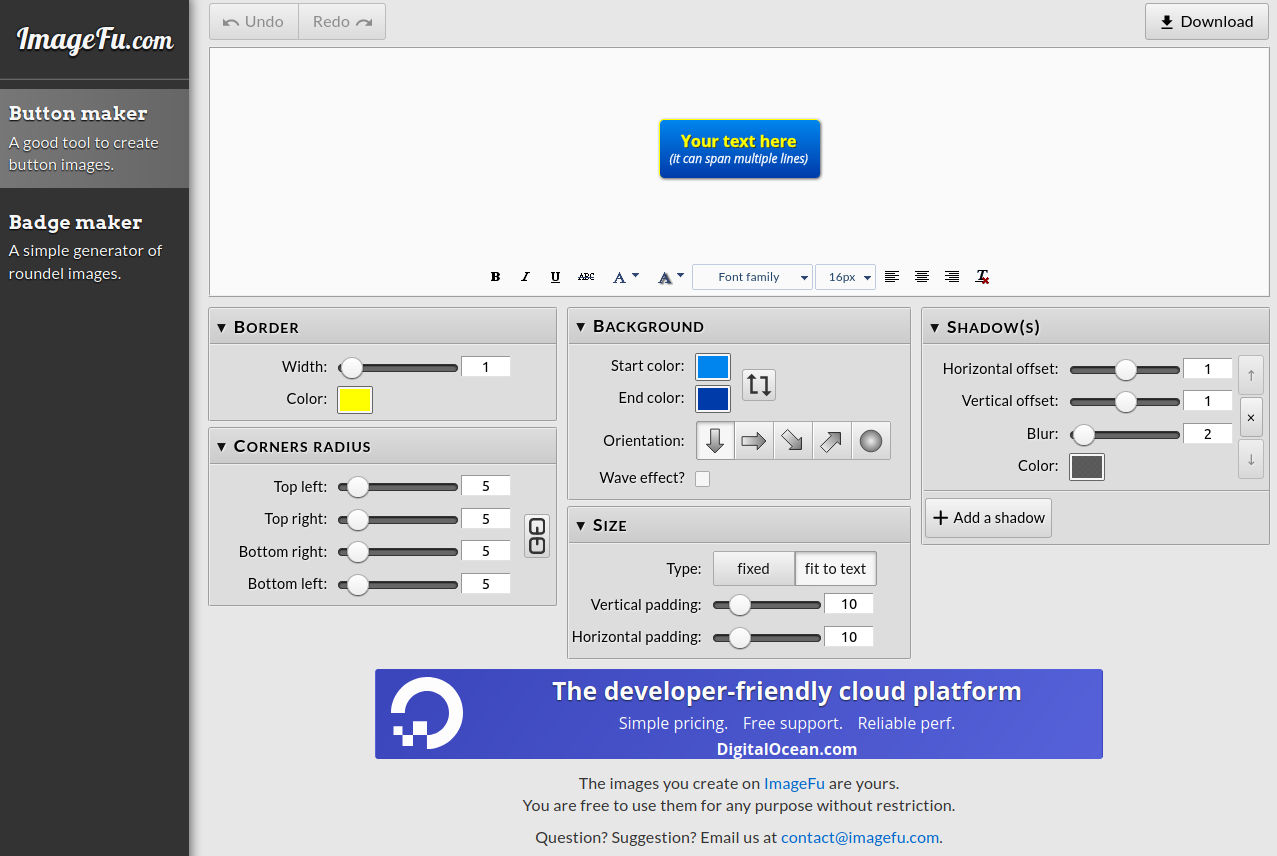
Let’s take a look at the button maker first. This tool allows you to do quite a bit, all for free and without copyright restrictions. See the interface below:

With this interface, you can make rounded box buttons. Simply use the corners radius sliders (shown above, bottom left quadrant) to adjust it all. Isn’t that amazing and easy?
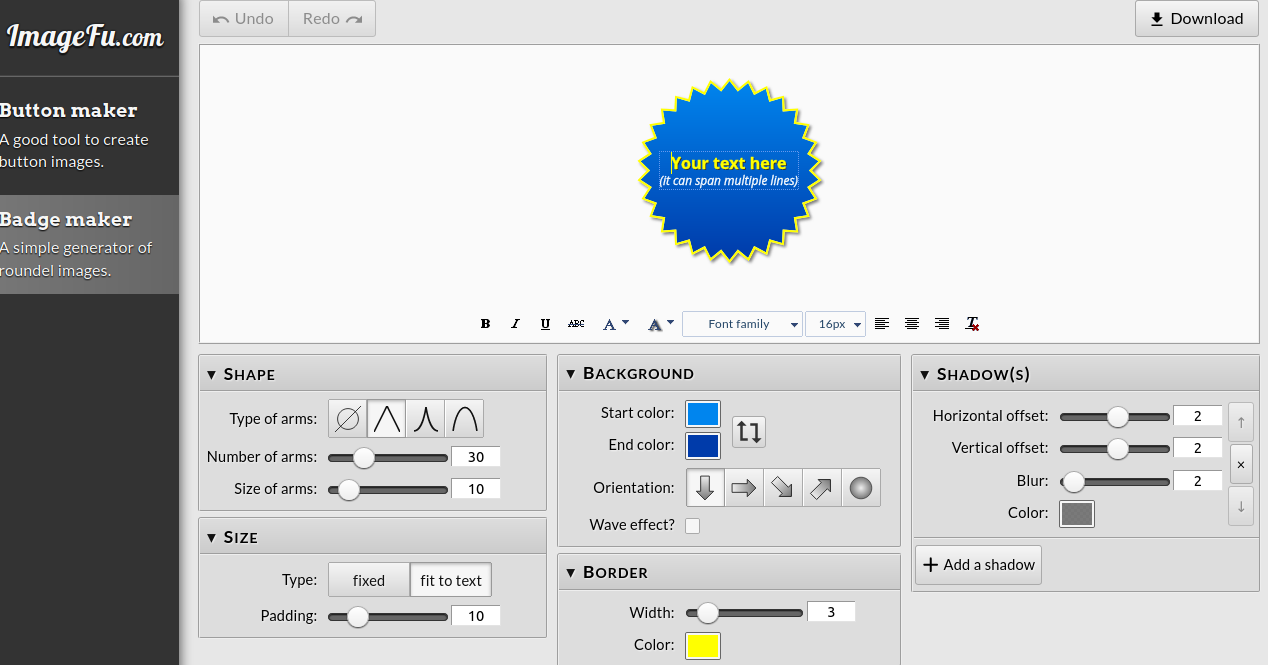
Want a circle? You may want to take advantage of the ImageFu badge maker utility, shown below. You can round out the “arms” of your badge to make a circle, or change their spikes. You can adjust colors, orientations, and shadows.

Give it a try; the possibilities are endless and you will look very professional graphically with this browser-based tool.
Tool #4: Make Images Smaller
Are you a web designer or responsible for your district/campus content management system page? One new image format that’s gaining popularity is WEBP. In lieu of using PNG, JPG, or GIF, each of which can come with hefty file sizes, try WEBP. This new, super light image format works great on content management systems (e.g. WordPress) and also works great in browsers. WEBP is not yet supported in Canvas or Schoology however. It does work in Google Blogger, but not in Sites or Google Workspace.
WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster. WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
WebP is natively supported in Google Chrome, Firefox, Edge, the Opera browser, and by many other tools and software libraries (source: Google Developers).
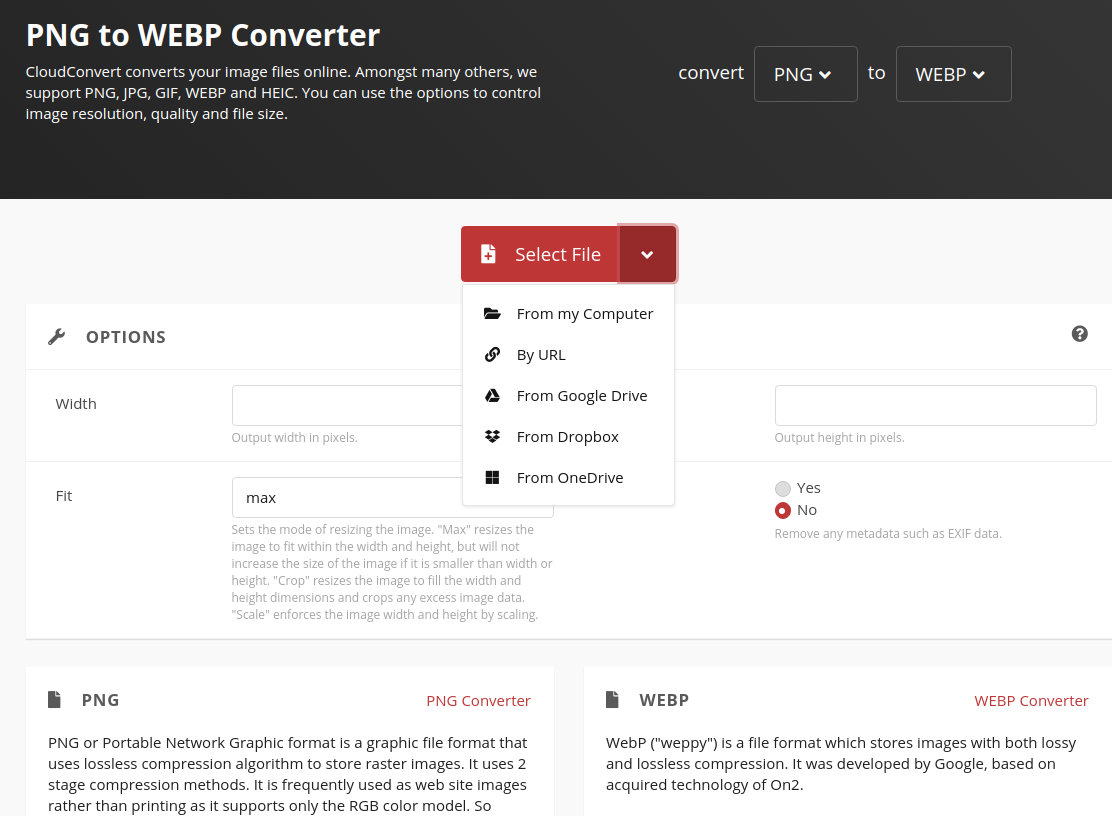
In spite of its partial adoption, WEBP is making inroads. The reason why is the terrific size savings. Consider that I took a PNG photo, 223K in size, and converted it to WEBP. The new size? 17K. That can result in significant size savings on websites, making images faster to download on mobile connections. Give it a try with native conversion tools or Cloud Convert.

Tool #5: Insert Web Pages into Other Websites
Need to embed a website in another tool such as a Canvas or Schoology learning management system page? You could rely on iFrame Generator to create the embed code. While some websites offer iFrame Generators, some websites do not. That’s where this tool comes in handy.
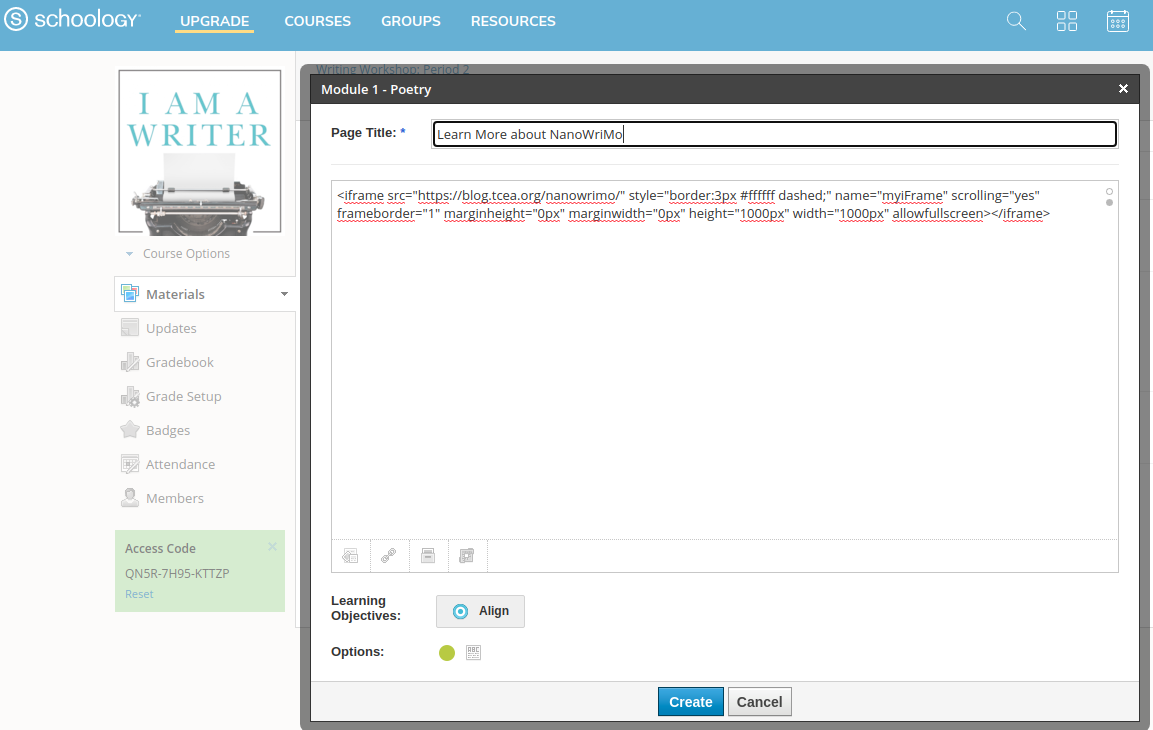
Let’s say you needed to embed this TCEA website in Canvas or Schoology. You could insert a link, but that’s not too exciting, is it? Instead, use the iFrame Generator. It will give you the code you need to embed a web page into another website, as you can see below:

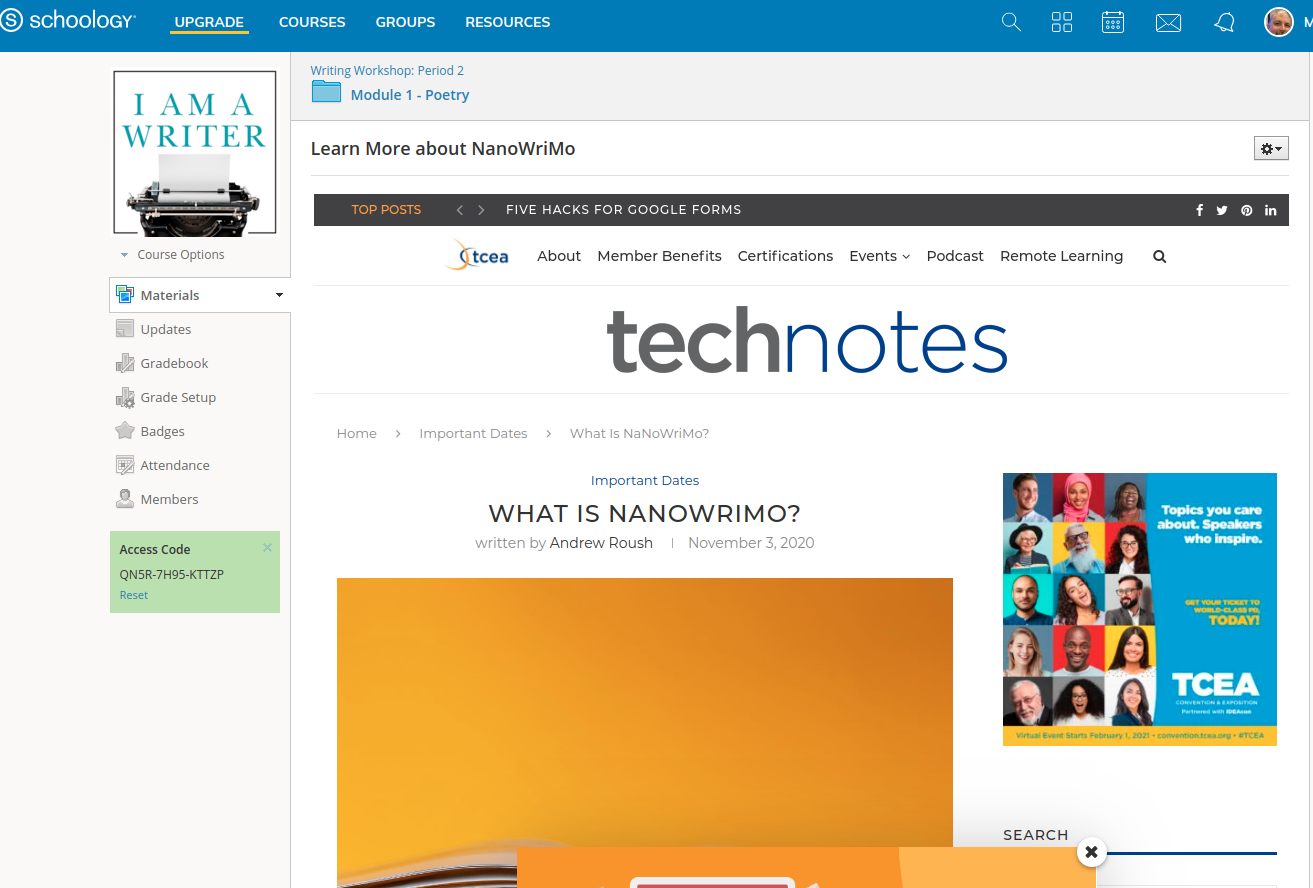
The result is a fantastic looking page that appears in a website (e.g. Schoology):

The entire web page of content drops right in and the student need not leave your learning management system or website.
But Wait, There’s More!
Wondering how I made that Wanted poster at the top of the blog post? I made it with Tuxpi’s Wanter Poster Creator. Tuxpi has a host of other tools you can use. Here are a few more neat tools you may like:
- Canva: Tons of great tools, including image cropping to shape
- LunaPic: Remove backgrounds, crop pictures in shapes
- OOOO Plus: Crop images into a variety of shapes
- PhotoPea: Need a superpowered image editor with low price? Try PhotoPea for layered edits of shapes.
- JoyPixels: Need some amazing icons? JoyPixels and the brand new IconsMania (SlidesMania creator) are definitely two places to check out.
These fantastic browser-based tools should expand your awareness of what’s possible. Since they are browser-based, you can use them on a variety of devices, including mobiles, and can share them with your students.
Really, There IS More
Two of my favorite browser-based tools didn’t make the list above, and I’m going to fix that right now. Here are two must-have in your bookmarks, on mobile or desktop browser, tools:
- Remove.bg: Use this to remove the background image of any photo or image, then replace it (or make it transparent) with something else
- Cleanup.pictures: Use this to remove any object, text, person, or defect from an image.
I love using these two tools in combination with Kleki, a browser-based image editor. It’s so easy to edit a Bitmoji to be happy, or to mix-n-match components from one Bitmoji to another.
Feature Image Source
Image created by author.

