Maybe you wear glasses. Maybe you only need reading glasses. However, 253 million of the world’s population live with vision impairment: 36 million are blind and 217 million have moderate to severe vision impairment (American Federation for the Blind). Providing alt text can support a wide variety of learners, improve navigation for those who have text-based browsers or limited internet connections, and assist search engine optimization (SEO) in locating your information.
What Is Alt Text?
If you’re wondering how to use the “alt text” that appears on images in your school’s Twitter, Instagram, or Facebook page, but don’t know what it means, you’re not alone. For those who may use a screen reader or if an image fails to load, alternative text, also known as alt text, appears in place of the image and offers a description if one has been added. This has been featured in the news of late as individuals and corporations have leveraged the alt text field for hyperlinks, caption credits, and source citations rather than to facilitate understanding.
Here are some tips that you can use to provide accessible materials in your social media presence.
The ABCs of Alt Text
When composing alt text, it’s important to remember your ABCs:
Accurate: Be as accurate as possible. When you are able to name individuals, such as “Superintendent Smith” or “Principal Jones,” do so. If you have a group of students at a football game using “Cypress Hill High School students at a football game” is sufficient, for example.
Brief: Many alt text tools limit descriptions to 120 characters (approximately). If you need more than that to describe a complex image such as a map, chart, or graph, consider adding alt text that directs the person to a longer description. The alt text of an image on a website might read, “Longer description link is available below the image” while the alt text of a Twitter post might read, “Longer description is available in post as a shortened URL.”
Complete: Remember that the purpose of alt text is to offer a person who cannot view the image the same information as a person who can view the image. If your image includes dates, times, locations, etc., be sure to include that in your alt text description. Put the most important information first. “Sun rising over the desert: ACME logo” is better than “ACME logo: Sun rising over the desert.”
For example, alt text for this image might read: “TCEA Annual Convention attendees smile and laugh during the opening keynote session.”
Examples of Good, Better, and Best Alt Text in Context
Take a look at this Creative Commons Zero image and the examples of good, better, and best alt text for it. Tip: A screen reader will identify that there is an image and will read the description, so there is no need to begin your alt text with “image of” or “picture of.”
Good Example: “A large statue of a woman holding a torch in her fully raised right hand and a book in her left.”
While this is an accurate description of the image, it doesn’t offer any context (national monument, location, significance, etc.)
Better Example: “The Statue of Liberty on Ellis Island in New York City against a blue sky with wispy clouds.”
This is a better Alt Text description because it names the statue, offers a location, and gives a description of the weather conditions. However, consider how the changes below would make the description the best for a news story regarding immigration:
Best Example: “The Statue of Liberty on Ellis Island in New York City serves as a powerful symbol for prospective immigrants, as she stands ready with her torch raised in her right hand and holding the text in her left.”
When creating your alt text consider the context of the situation as well as the function of the image. If an image of books is a link to the library catalog, “Search the Library Catalog” is much more useful than: “Photo of a collection of books and other reading materials scattered on a table.”
Check Grammar, Spelling, and Punctuation in Alt Text
Check your spelling, grammar, and punctuation. These are key for a screen reader to pronounce and offer the information to the listener correctly. If you are dictating using speech to text, verify that the tool translated your words to text correctly as well. Everyone has seen what can happen when artificial intelligence misinterprets speech!
Using Alt Text on Social Media Platforms

For Instagram Stories
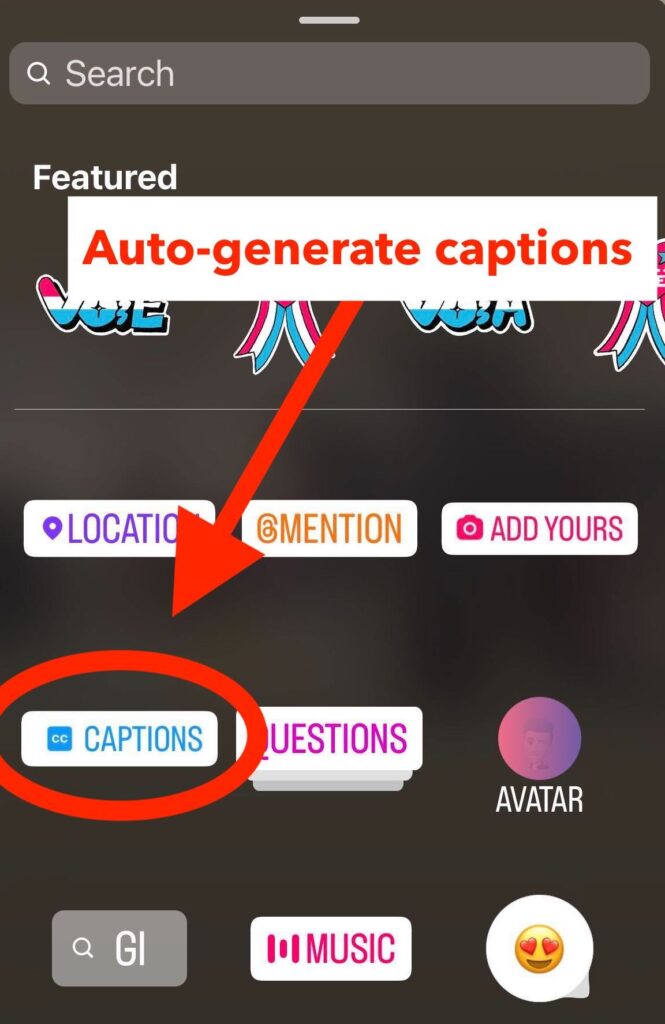
Instagram has a creative alt text feature for stories. Once you have taken a video on stories, you can access a sticker called “captions,” and auto-generated captions are visible on Instagram.

Another way of adding captions on Instagram is by going to the text sticker and adding the captions manually. This will be more accurate than the auto-generated ones. And this feature will be more helpful if you speak a language other than English.
For Instagram Images
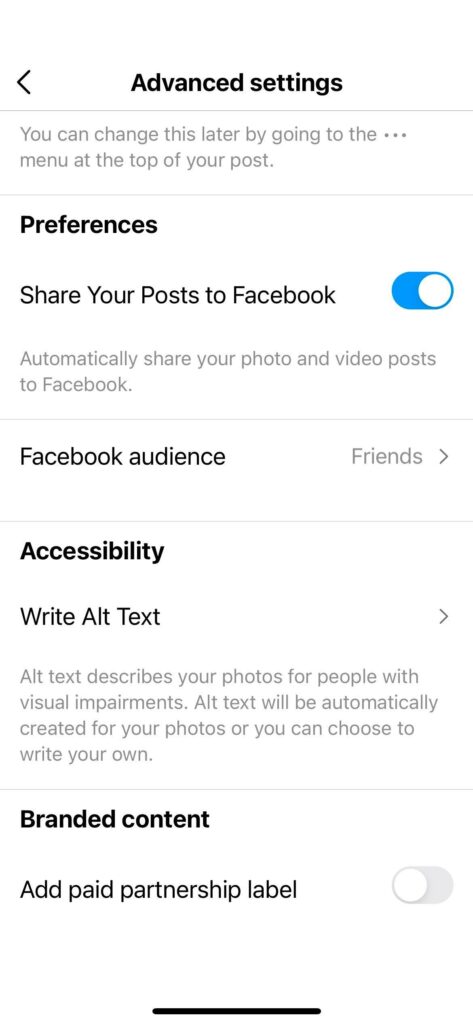
The process of adding alt text for images is quite easy for Instagram. In the last step of posting, just before you share, tap “Advanced settings” at the very bottom of the screen. Then under “Accessibility” tap “Write alt text.”


For Images
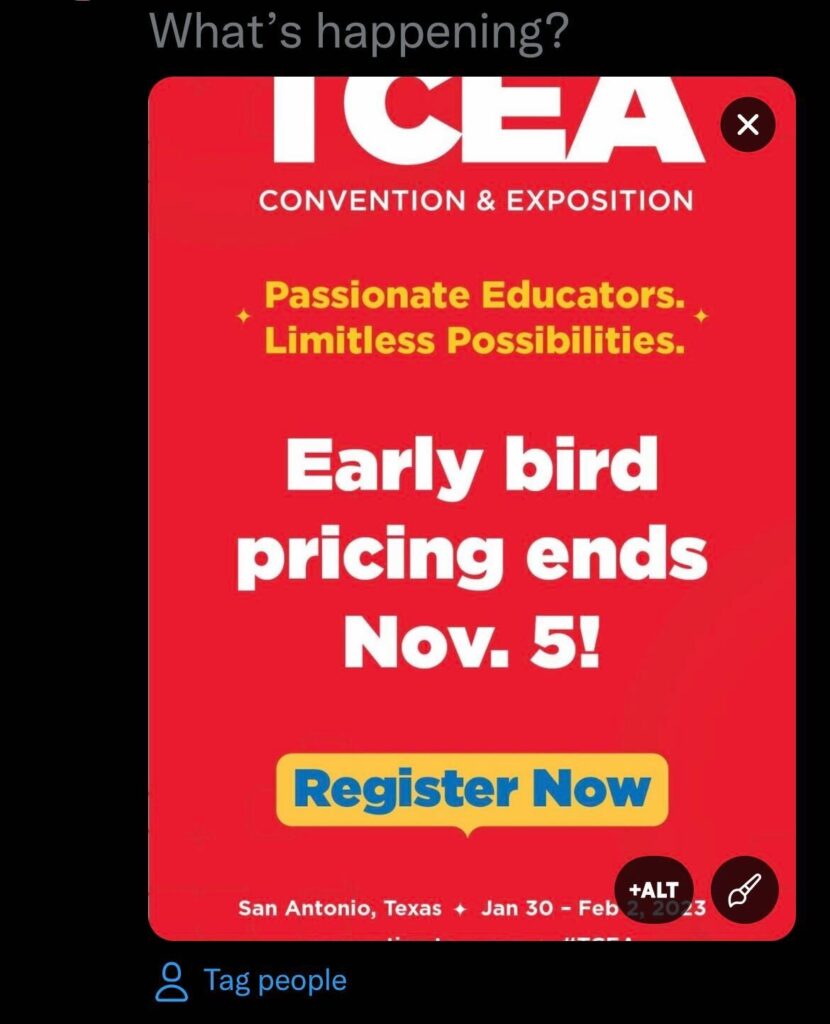
Twitter has made its platform more accessible with the alt text feature for images. They also have a higher character limit (1000) than LinkedIn, so you can be as descriptive as you wish to be! In the app or using a browser, just click on “+ALT” in the bottom right corner of the image. A box called “Description” will appear where you can add the alt text for your images.

For videos
Twitter users can add subtitle files to videos.

For Images
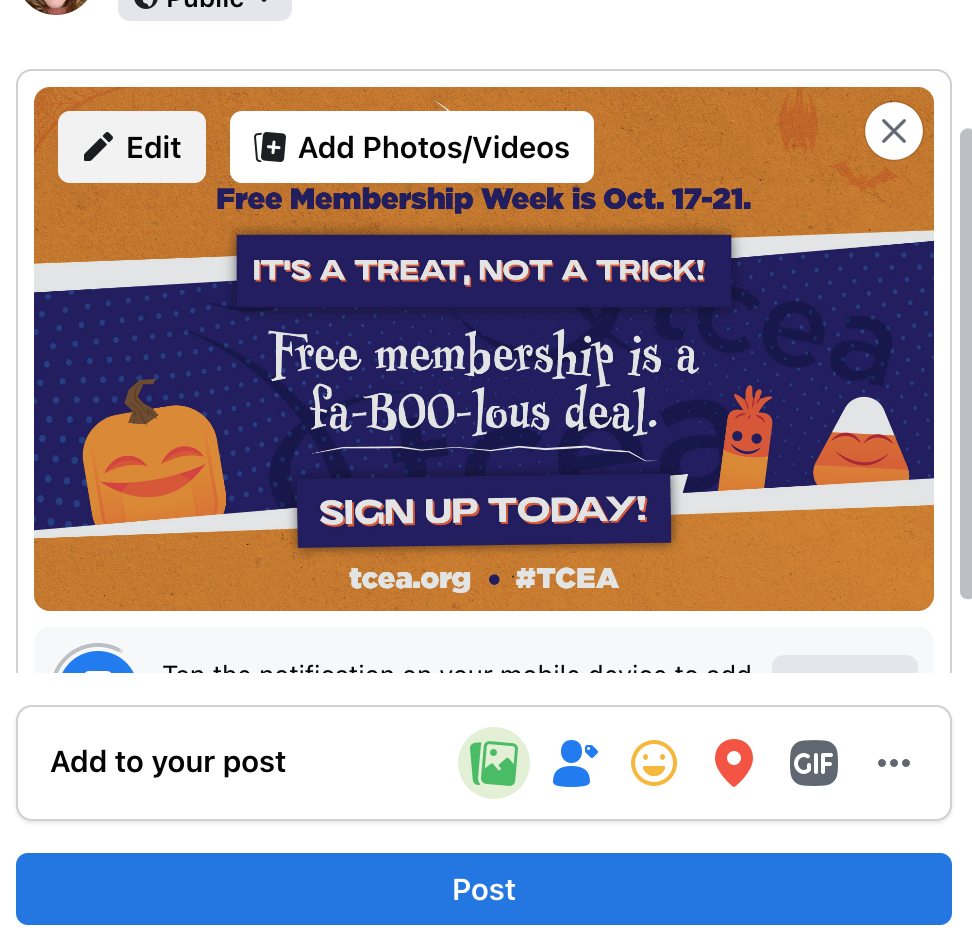
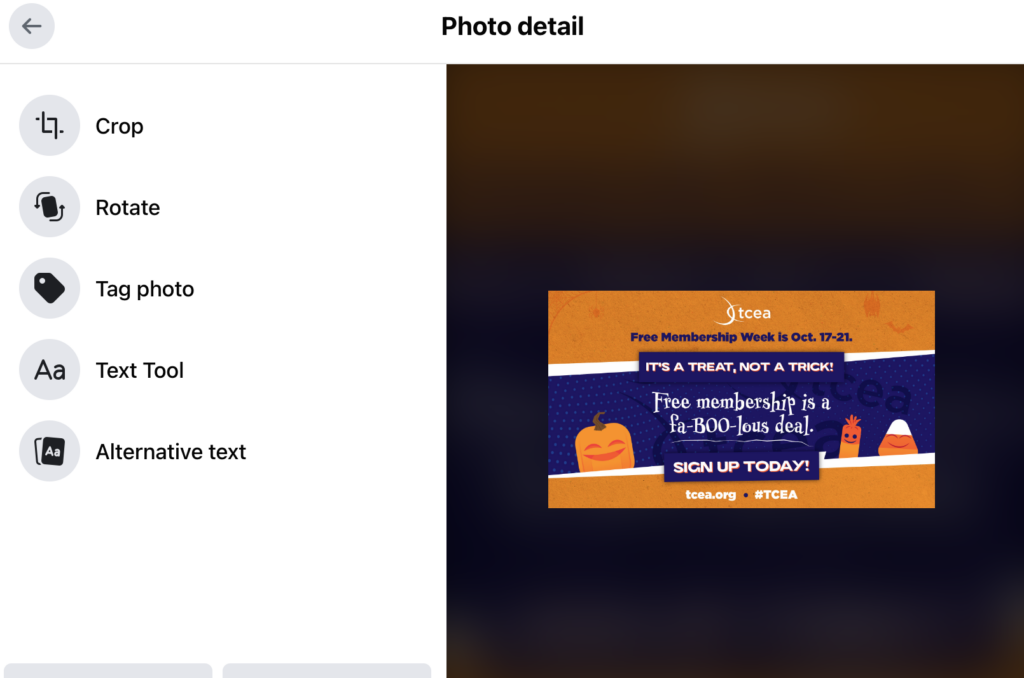
On the web-based version of Facebook, under edit image, you will find “Alternative text.” Select this option and enter your custom description.


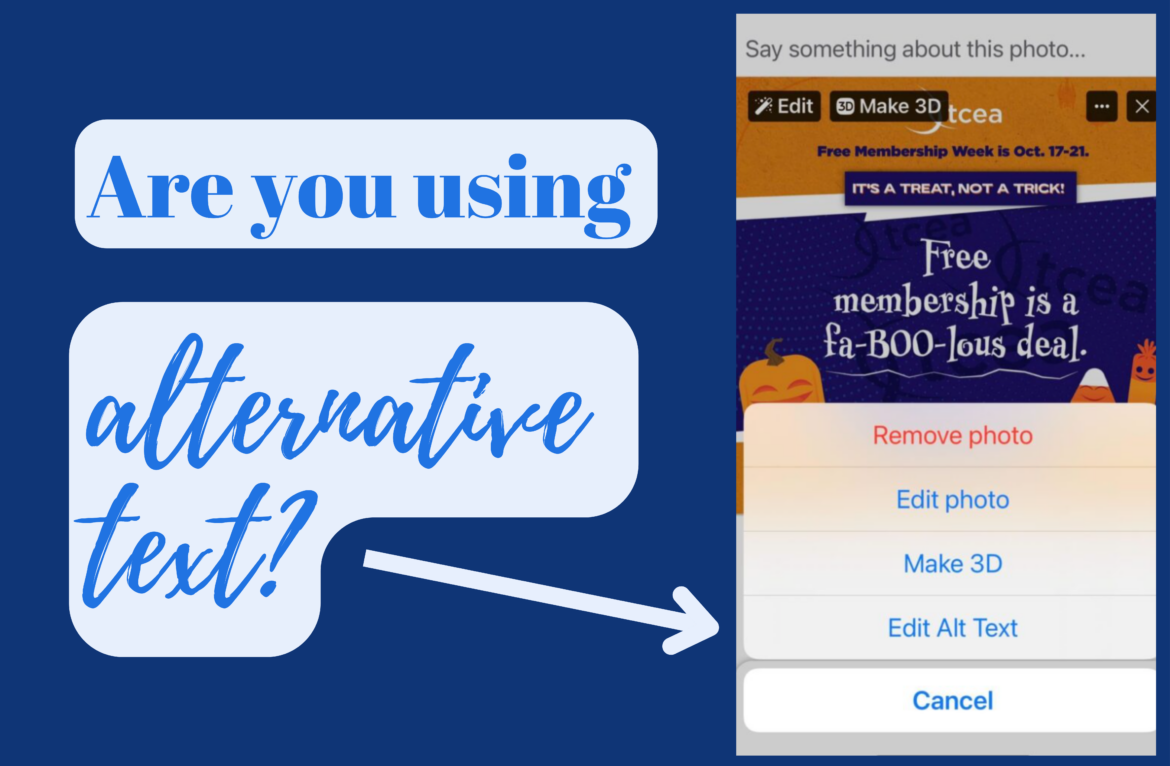
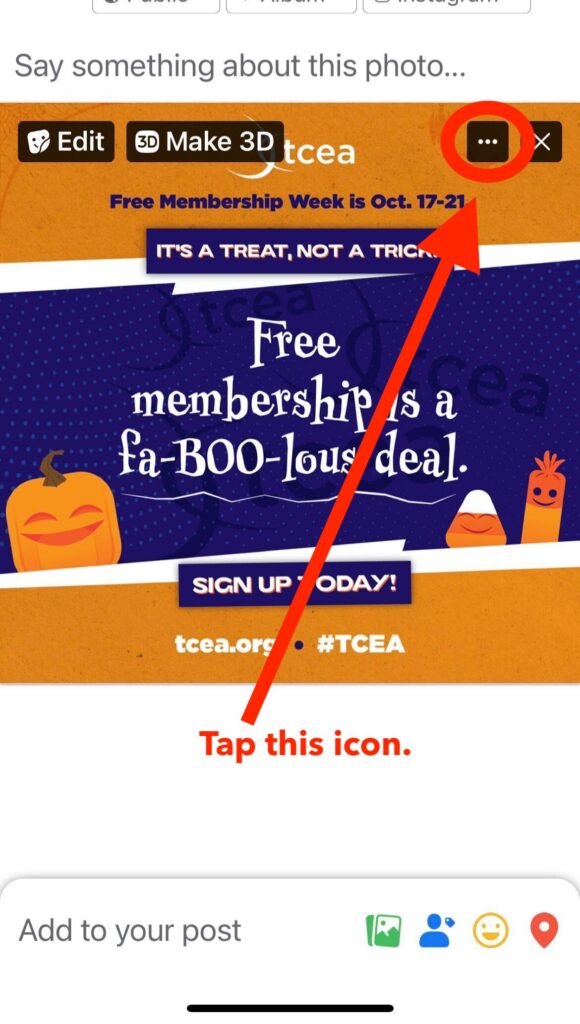
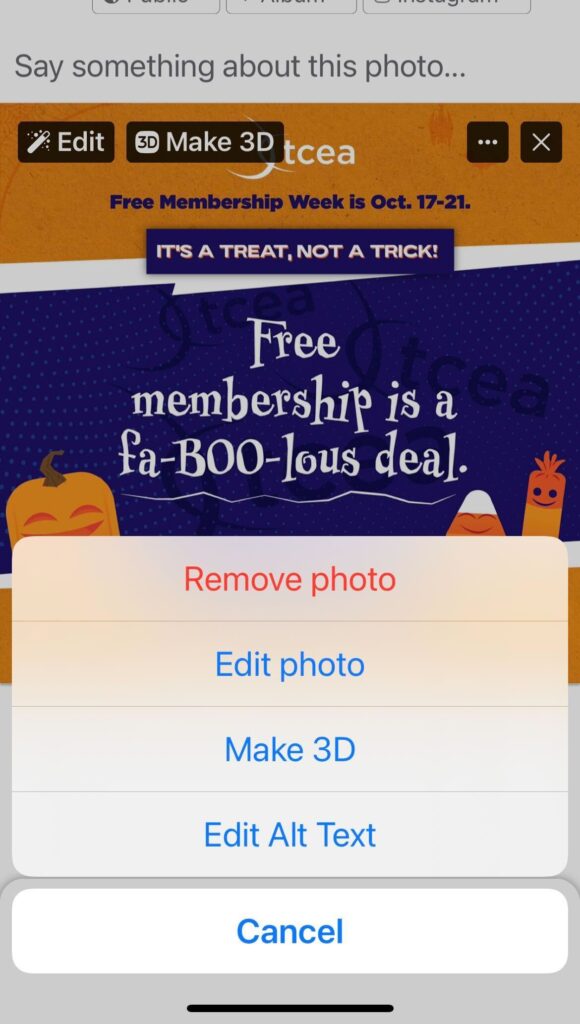
On the app, look for the three white horizontal dots on the right side next to the “x.” When selected, the “Edit alt text” option appears.


Facebook has a feature that auto-generates a description on its own as well. This feature is usually not as descriptive or completely accurate. This description can always be customized, even after the picture is posted. So a brand can go to their older images and select the option “change alt text” to make all of their content accessible.
For Videos
The videos on Facebook also auto-generate captions, but there is an option to edit the caption frame by frame. This is an excellent feature for those who do not have subtitle files ready with them, they can upload native videos and customize the captions on Facebook itself. Be aware that auto-captions are only 70-80% accurate and can often miscommunicate information. Be sure to check the captions before publishing. Alternatively, the channel has given the option to upload subtitles files as well!
More on Alt Text and Accessibility Topics
- A11y Project
- Accessibility in Government “Dos and Don’ts on Designing for Accessibility”
- American Federation of the Blind “Writing Effective Image Descriptions or ‘Alt Text’”
- Job Accommodation Network
- Microsoft Inclusive Design Resources “Inclusive 101”
- WAVE Web Accessibility Evaluation Tool
I hope you’ve found this information helpful and information on your journey to making all content accessible. Know any other tips and tricks? Add them in the comments!