Stay ahead with insights on artificial intelligence in education. Discover tools, strategies, and trends to enhance teaching and learning.
Finding out what students or staff are thinking about things can be a very powerful way to enhance learning and engagement. And there are a lot of different tools available to do just that. I recently found a new one that I really like and wanted to share it with you.
What Is PollGen?
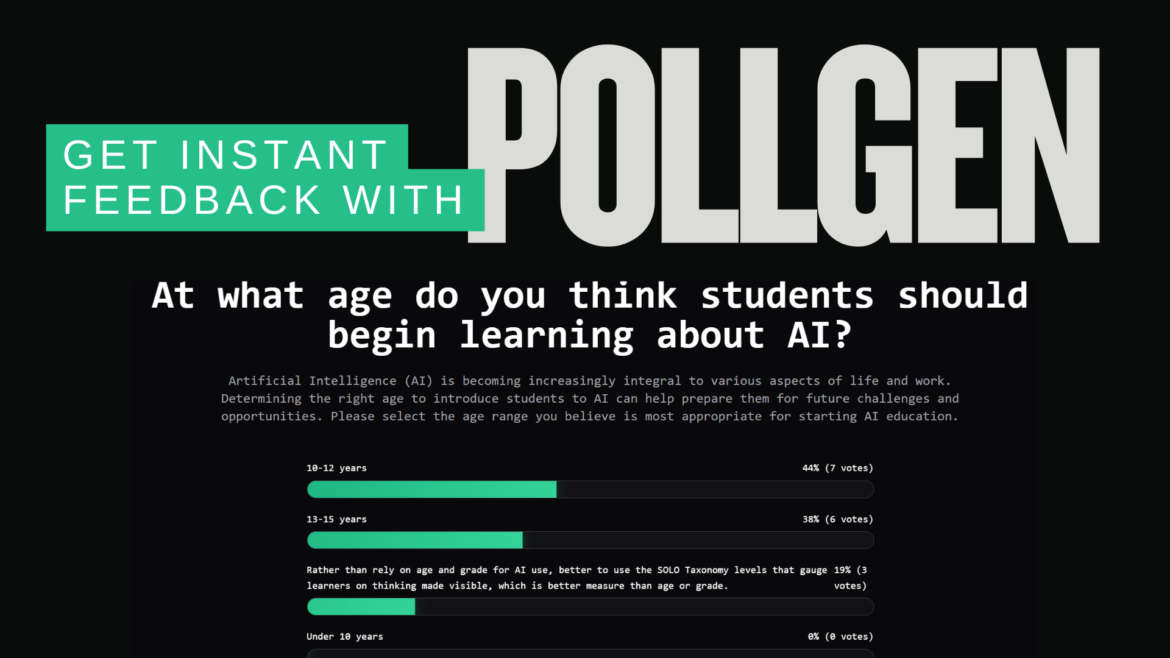
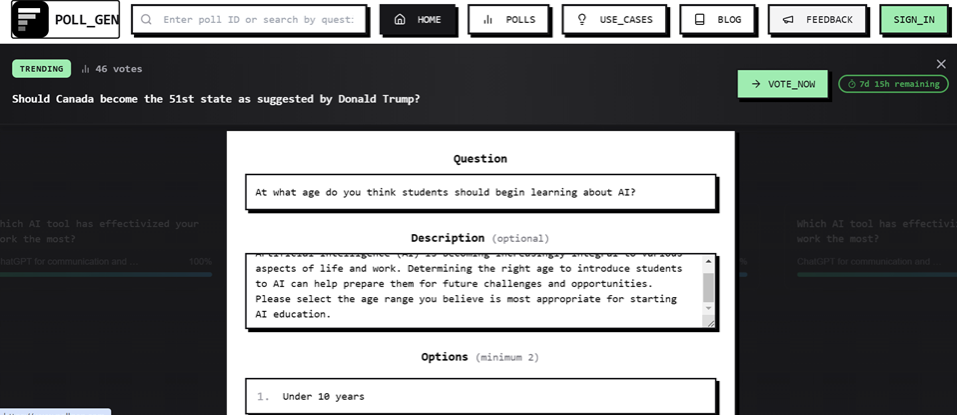
PollGen allows you to create polls in seconds with AI, share them instantly, and gather responses in real time. While it has a very ugly interface, the tool itself is excellent. I quickly created a poll on when people think students should begin learning about the effective uses of AI. I entered my question and the site then:
- Created a description/reason for the poll
- Listed four options as answers (you can have as few as two answers and as many as you want)
How PollGen Works
I was able to edit everything very easily. Once I had the poll the way I wanted it, then I had choices as to whether it would be a private poll (only accessible via a link I send out) or visible to anyone) and when I wanted the poll to close (the default is one week up to one year). I then clicked Create Poll and got a link to share in a variety of ways (URL, QR code, email, and different social media apps).

Creating a free account allowed me more features, even in the free version. The paid version is “coming soon,” but there’s not much information available about it yet.

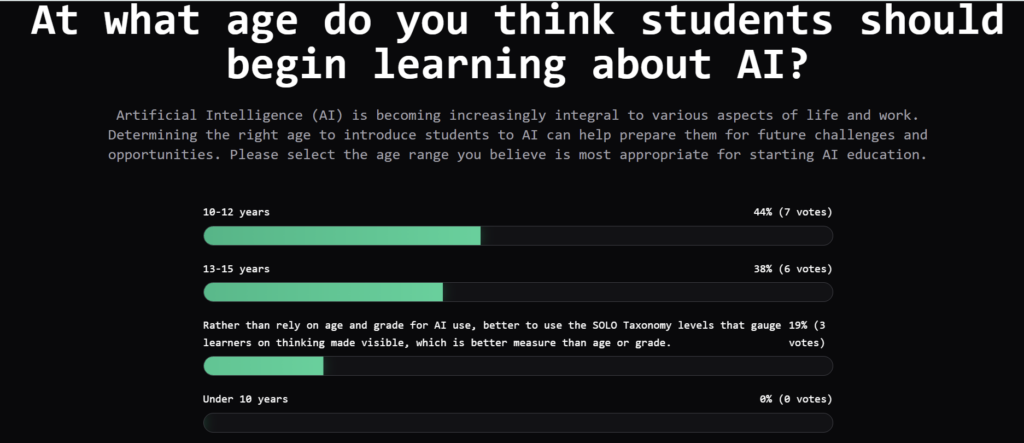
You can vote in my poll by clicking here. Those taking the poll have the ability to add a comment, which I found interesting.

Other features available include:
- Calendar integration (with Google, Apple, and Outlook calendars)
- Presentation mode in real time
- Smart scheduling
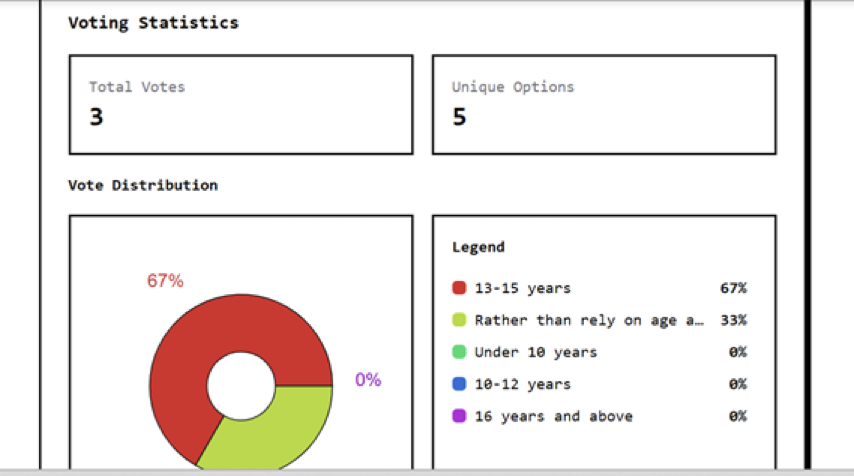
- Real-time analytics
I don’t know what the limit is for how many can take part in the poll, as I don’t see any information about that.
What I liked most about PollGen was how fast I was able to have it up and running. My first poll was created and launched within five minutes. Users also found it simple to respond to. I hope that you’ll try it out and let me know what you think in the comments below!