The Wick Editor may be your new, best digital tool. As a longtime gamer, I am always on the lookout for game creation tools. As a failed artist, drawing and animating aren’t easy. That’s where tools like Giphy’s Powered Microgames are fun to explore. But now, there’s The Wick Editor.
What Is The Wick Editor?
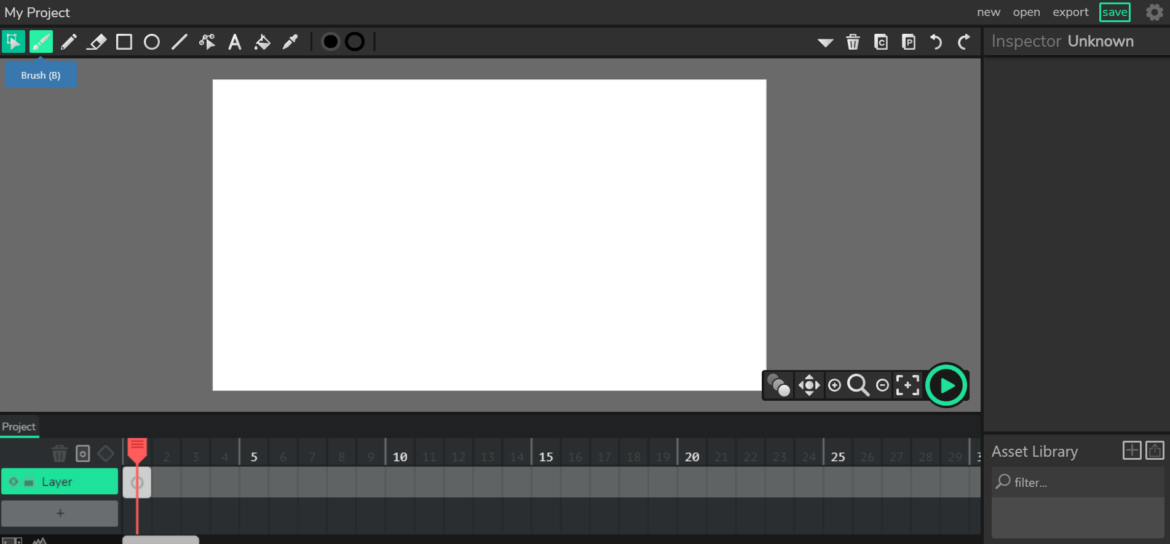
The Wick Editor empowers you as an animator and game creator. As a free, open source tool, it’s designed make creating web multimedia projects easy. What I found of interest is that the tools I used back in the day (e.g. HyperCard, Scratch) inspired its design. It offers a web-friendly interface to work in, making it great for web-powered devices (e.g. Chromebooks).
How Do I Learn to Use It?
The Wick Editor comes with a wealth of tutorials, such as the ones below:
- Getting Started with Animation
- Making Things Interactive
- Using Keyboard Interactions
- Using Advanced Text Settings
- Controlling Text with Code
- Making Interactive Buttons
And there are many more tutorials. The website also offers examples that you can save and re-use.

In the Classroom
The Wick Editor provides students a way to introduce key computational thinking ideas. Your middle school students will be animating content in no time. It provides students with the opportunity to learn about timelines, asset libraries, and inspectors.

And did I mention the very best feature? It’s 100% free for educators, as well as free, open source. This means your students can use it for free via their web browsers. CommonSense Media reviewed The Wick Editor for the Classroom. They shared this perspective:
Some students will gravitate toward Wick Editor’s features almost effortlessly, while others will need some time to get the hang of it. Kids can create animations of all sorts to complement classroom content. In science, ask students to demonstrate molecular movement in different states of matter.
For ELA, challenge them to re-create the setting, characters, or action from a short story or novel, and piece together class animations to teach elements of literature.
Group tech-savvy kids with those who excel at art or writing, and have them collaborate on a math game or a video about history — custom code features allow users to write scripts to level up animations.
Start building those foundational computational thinking skills. The ISTE Standards for Students define computational thinking activities as ways students can develop and employ strategies for understanding and solving problems. These strategies “leverage the power of technological methods to develop and test solutions.”
So what are you waiting for? Give The Wick Editor a try today and help your students achieve more.