Explore tips, tools, and resources for teaching English Language Arts and Reading. Enhance literacy and inspire students with creative strategies.
Imagine classrooms where students are fervently sharing reasons why their book should be chosen in this week’s book challenge. There’s a delightful cacophony as students cheer at the unveiling of the winning book, and a stillness as they eagerly await the reveal of each day’s new entry in the challenge. This is all thanks to a magical March Madness-style digital book challenge which doesn’t just happen in our imaginations, but is happening in schools right now!
Digital Book Challenges in Practice
“ Our students were electric with excitement by the thrill of competition and the joy of uncovering new stories in the Tournament of Books!”
—Jennifer Mitchell, Elementary Librarian
How the Digital Book Challenge Works

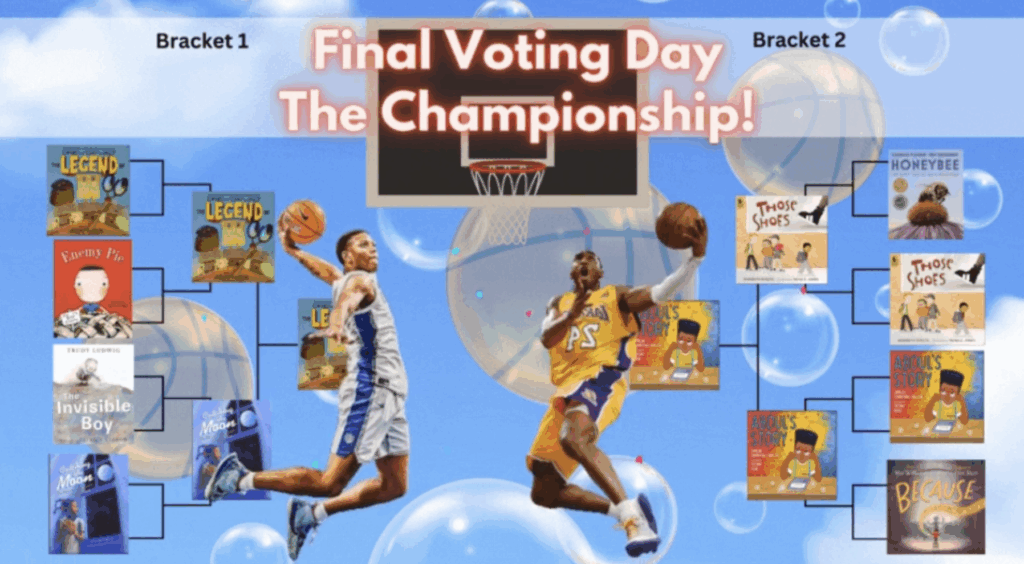
| The Digital Bracket | Curated Elite 8 Books |
| The digital bracket is shared daily with teachers, revealing each day’s newest book and the winning books after each vote. The mystery is part of the fun! | Our school librarian and the teachers work collaboratively to choose 8 highly curated books for each year’s challenge, ensuring the books appeal to both large groups of students and smaller populations too. |
Librarians, teachers, instructional coaches, technology specialists, and even admin and office staff all collaborate to make this challenge a memorable event for students. Our librarian and technology specialist create the digital brackets and book jackets that will be displayed, as well as count the votes and send the digital link to teachers daily. Teachers & instructional coaches help to nominate books (pre-challenge) and collect votes (during the challenge), talk about the books with students, and the office shares the challenge each day with families on our school’s communication app.
Here’s a basic rundown:
- Two brackets of four books compete for a winner.
- Books are revealed each day (during our live announcements).
- An online read-aloud link is sent each morning to the teachers to play for their students (link is embedded in the bracket).
- Students vote after two books have been read.
- The winning book is also revealed during the announcements.
- A real bracket is created in the hallway by the cafeteria for all students to see each day.
- On the very last day, there is a celebration of books and the joy of reading.
Timeline
There is a three-week timeline for this activity, which we typically hold beginning the first week of March; however, this activity is perfect year-round and is even more fun with a seasonal theme! But, if you choose to wait until March, this timeline also generally coincides with Read Across America. Be aware that Spring Break comes into play typically either between weeks one two or after week two before the Final Four book votes during week three.
Week 1:
- The first four books are revealed consecutively Monday through Thursday
- The book bracket with the online read-aloud link is sent to each teacher each morning
- We reveal book one on Monday and book two on Tuesday.
- On Wednesday, students vote on which of the two they prefer.
- We then reveal book three on Wednesday and book four on Thursday.
- On Friday, students vote on which of the next two they prefer.
Week 2:
- Repeat the previous timeline from week one for books five through eight.
- On Monday, reveal the winner from Friday, finishing the first bracket.
Week 3:
- On Monday, reveal winner between books seven and eight. This sets up your Final Four, with the four winners now set to face off.
- On Tuesday, share the winners from week one’s bracket and week two’s bracket to refresh students’ memories.
- On Wednesday, have students vote on the winning books from the Final Four bracket.
- On Thursday, reveal the final two books and vote on the winner.
- On Friday, reveal the winner and celebrate!
Engagement and Celebrations
So many things can be done to increase student engagement during the course of the book challenge. Some schools send the links home for families to engage with together, host a family reading night at school with a book swap, book giveaways, and book activities. Students could create “ads” for their favorite books, write argumentative paragraphs convincing others to vote for their book, or even a mini “podcast” debating their book choice.
At the end of the book challenge, our school hosts a “Books, Bubbles, Blowpops, and Blankets” day where students bring a favorite book and a blanket as they go outside and read under the popping bubbles of a bubble machine while enjoying their Blowpop.
Tips and Final Thoughts
Getting students excited about reading is a reality when schools make it a priority. Activities like this digital book challenge make it possible for all schools to share the joy of reading with their students, especially since teachers only need to access a digital link to the books. Teachers often get creative, sharing the books on social media and asking friends to donate them for their class libraries or as giveaways. Local businesses are often willing to donate materials for family nights and the book celebrations as well.
Jennifer Mitchell, librarian in the Dallas/Fort Worth area, relayed the success of implementing a Tournament of Books last year with other librarians from her district. This summer, they began planning to record themselves reading the stories and creating a district wide book challenge this year.
When asked what she loved about it, she shared the following, “The anticipation was visible as they (students) eagerly awaited the announcement of each week’s winner. I loved hearing the cheers and applause that filled the air when they discovered which book had won! This reading challenge sparked a wave of enthusiasm across the school—students were talking about books more than ever before! They rallied their friends to vote for the books they nominated, encouraging each other to dive into new reads. Watching them promote and support one another’s book recommendations was a victory!”
Whether you choose to implement this as a district, school wide, grade level, or as a single classroom activity, it only takes willing teachers and a little creativity to spread the joy of reading!